パソコン上で絵を描いたものを一旦保存して、それをWordPress上にアップロードするというのが手間。管理画面上でお絵描きできるプラグインがあるのか探したら、「deviantART muro」を発見。これはdeviantARTというイラストSNSで利用できるHTML5製のお絵描きツールをWordPress上で使えるようにするものです。
なお、これは大事な話で、このプラグインはdeviantARTのサイトの一部であるsta.shという一時的な保管場所にお絵描きした絵を保存します。sta.shはdeviantARTのユーザー登録を行わないと利用できません。そのため、ユーザー登録を済ませておく必要があります。
基本的な使い方
まずはインストールしましょう。「WordPress公式のプラグインサイト」からダウンロードして自力でpluginsフォルダに入れるか、WordPressの自動インストール機能を利用します。

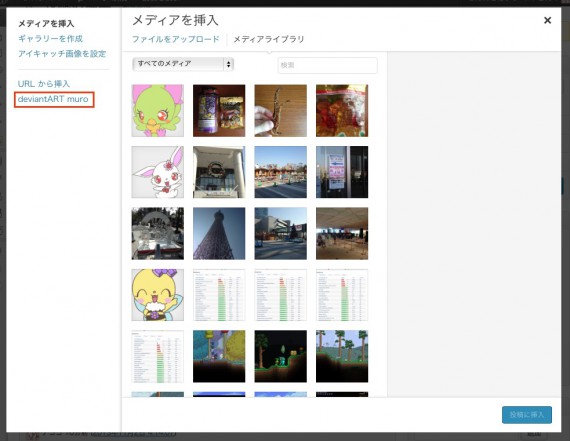
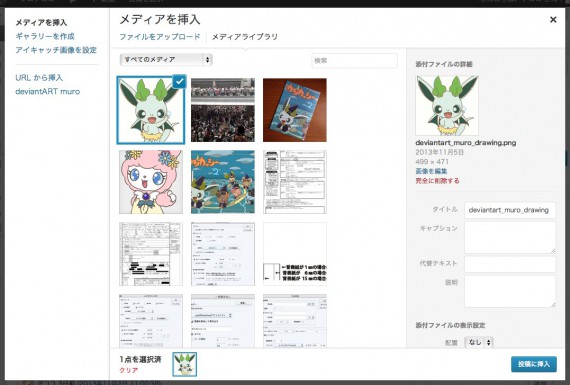
インストールが完了し、プラグインを有効にすると、投稿の新規追加画面の「メディアの追加」ボタンを押した時に出るメディアライブラリ画面の左側のナビゲーションに、「deviantART muro」というリンクが追加されます。

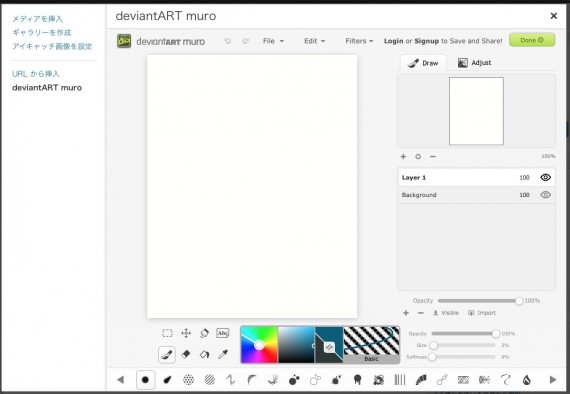
リンクをクリックするとお絵描きツールが表示されます。絵を描く際はここで作業を行うことになります。
ちなみに使えるツールの話ですが、一番上の2つの矢印マークはアンドゥとリドゥ。Fileは、sta.shに保管されている絵のインポートやファイルの保存するメニュー。Editは、カット、コピー、ペースト、全てを選択、左右上下を反転等、画像の変形関連のメニュー。Filtersは、その名の通りフィルターが沢山あり、ノイズを追加したりする項目があります。Shareの隣にある短縮URLは、現在描いている絵をこのURLから見ることができます。Doneはファイルの保存で、Sta.shに保存されるのと同時にWordPressのアップロードフォルダに保存されます。
右の中央部は主にレイヤー部分。「+」や「-」は拡大縮小で、「○」は等倍表示。Visibleはレイヤーの結合。Opacityはレイヤーの不透明度調節。Opacity近くにある「+」「-」はそれぞれレイヤーの追加と削除。Adjustをクリックすると、指定したレイヤーのコントラスト等の調整ができます。
左下のツールボタン群は、左上から順に選択、レイヤー移動、こする、文字の挿入、ブラシ、消しゴム、塗りつぶし、スポイトです。隣はパレットツールと現在選択しているツールの表示。さらに一番右にいくと、ブラシの不透明度、ブラシのサイズ、ブラシの柔らかさの調節場所となっています。
最後に一番下の沢山のボタンは、予め用意された豊富なブラシです。ブラシを使うときは基本的に一番左側のブラシになっていますが、他のブラシを選んで一風変わったものを描いたりできます。
そんなわけで、えらい高機能です。とりあえずWordPressにアップするための絵を何か描いてみます。

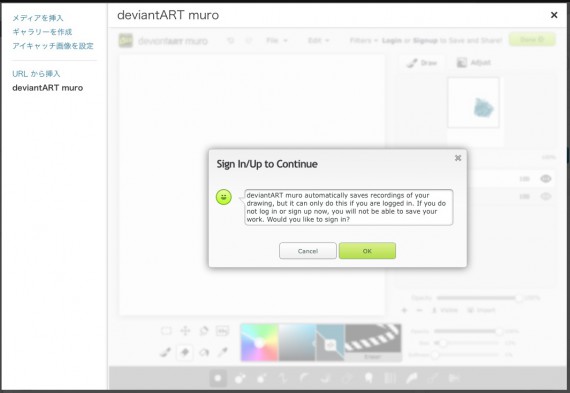
その前にログインしましょう。ログインをしておかないとお絵描きしたデータが保存されないため、描いていくうちに上のような英語のメッセージが表示されます。訳すと次のような文になるんじゃないかと思います。
deviantART muroは自動的に絵の情報を保存しますが、あなたがログインまたは今すぐサインアップしない場合は、作業内容を保存することができません。ログインしている場合にのみこれを行うことができます。サインインしますか?
このままだと絵の保存ができないのでログインして絵を描いていきましょう。

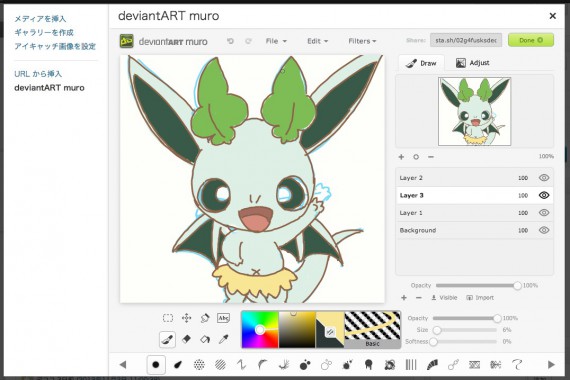
なんとか描き終わりました。右上の「Done」を押せばWordPressのアップロードフォルダにアップされます。その前に、「Done」を押すと、その後はレイヤーは自動で結合して保存されてしまい、編集も結合された画像となってしまいます。
オレはしぃペインターと同じノリで、今回描いた絵は途中から再度描いたりする時にレイヤーも一緒に復元してくれるのかと思いきや、各レイヤーごとの記録は残らずに、1枚の結合されたレイヤーしか記録が無かったため少し戸惑いました。なので、もう問題ないと確認した上でボタンを押しましょう。

「Done」ボタンを押すと、英語でアップロード中であるというメッセージが表示され、上のような画面になるはずです。これで無事に絵のアップロードが終わりました。

これが最終的にアップされた絵。後々編集できると思って下書きレイヤーを表示したままアップしてしまい、後に手を付けづらくしてしまった例。マネしないでね。
deviantART muroを使った感想
ブラシの柔らかさを最小にしても、アンチエイリアスのないドットのような線を引くことができなかったというのが気になった。ドット絵を描きたいという人には不便というか無理ですね。
あとは、しぃペインターでは自動で途中経過をアニメーションでしっかり記録してくれたり、途中から再開する場合もレイヤー情報を含めてしっかり再開してくれる。このプラグインでも何らかの事故でブラウザが強制終了したりしても途中経過を保存してくれるけど、レイヤーの情報は記録してくれていないです。多機能ではあるけど、細かい気配りではしぃペインターにはまだ及ばずという感じでした。
でもJavaが無くとも使えるお絵描きツールだし、恐らくiPadとかのタブレット上でも使えると思うから、使える場所が広がって本当に夢が広がるね。



コメントを残す